当ページには広告(アフィリエイトリンク)が含まれています。
【SWELL】テーマが変わればブログも変わる。初心者も簡単カスタマイズ

ついにWordPress(ワードプレス)のテーマを変更しちゃいました。
タイトルにもある通り「SWELL」です。
ブログ開設当初から愛用していた「SWALLOW(スワロー)」からの変更です。
スワローもいいテーマだったんですけどね。
デザインの拡張性が少し物足りないのと、記事装飾がちょっとめんどうなのが気になってましてね。
色々調べた結果と直感に従ってSWELLに決めました。
「スウェル」って読むのかな?
- SWELLの魅力
- SWELLの欠点
今記事では主にこの2つについて紹介していきます。
少々値は張りますが購入して良かったと心の底から感じています。
- ブロックエディター「Gutenberg」に完全対応
- 自由度の高いデザイン性
- プログラミング知識不要で記事装飾が超簡単
- 「痒い所に手が届く」機能が随所に
- 買い切り型&複数サイトに使用可能
- 利用者限定コミュニティで意見交換
- アップデートで常に進化し続ける
SWELLの魅力はとにかく簡単&痒いところに手が届く

SWELLの魅力、一言で言えば「とにかく簡単」。
そして痒い所に手が届くこと。
- マーカーを引く
- フォントサイズを変更
- ※注釈をつける
- 枠線で囲む
例えばこんな装飾は朝飯前、クリックするだけで文字を装飾できちゃうのです。
CSSやらHTMLやら難しい知識はもちのろんで全く不要。
 たつログの人
たつログの人CSS?HTML?
何だそれ?
ブログ初心者を悩ます「どうやるんだこれ?」っていうものが大体あらかじめ準備されているのは実に素晴らしい。
最近はシンプル路線を目指していることもあって、SWELLの装飾機能もやや持て余し気味なんですけどね。


SWELLの魅力1.記事装飾が超簡単(クリックのみ)


SWELLは記事の装飾がめちゃめちゃ簡単にできます。
コード・CSSなんて必要ナッシング、装飾のボタンをクリックすればいいんです。
公式HPの動画を拝借しますが、まずはこれを見て下さい。
- 枠をつける
- 吹き出しをつける
- マーカーを引く
- 文字サイズを変える
- ボタンの設置
- 関連記事の設置
- 余白の調整
私が良く使うのはこの辺の装飾。
クリックするだけで色々装飾できるのはほんと便利です。
動画を見てもわかると思いますが、SWELLは直感的な操作で大体OK。
SWELLの魅力2.関連記事の設置が超簡単


SWELLの機能でかなりお気に入りなのが「関連記事」の設置。
関連記事を設置することは内部リンクを充実させるうえで欠かせない要素ですが、これもSWELLなら実に簡単に設置できちゃいます。
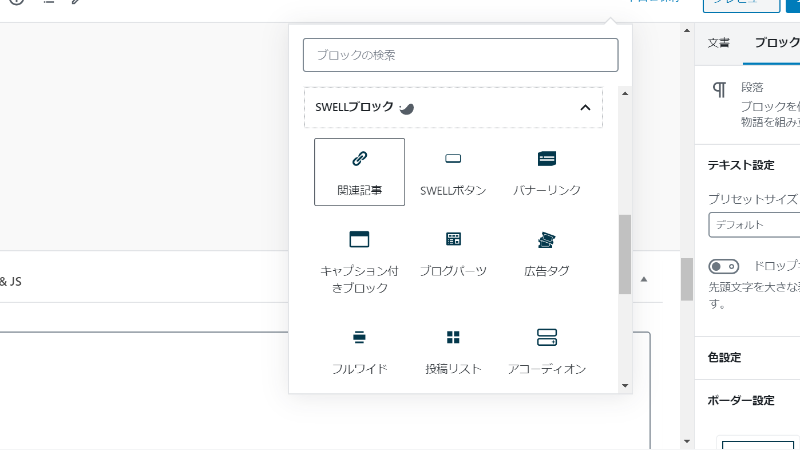
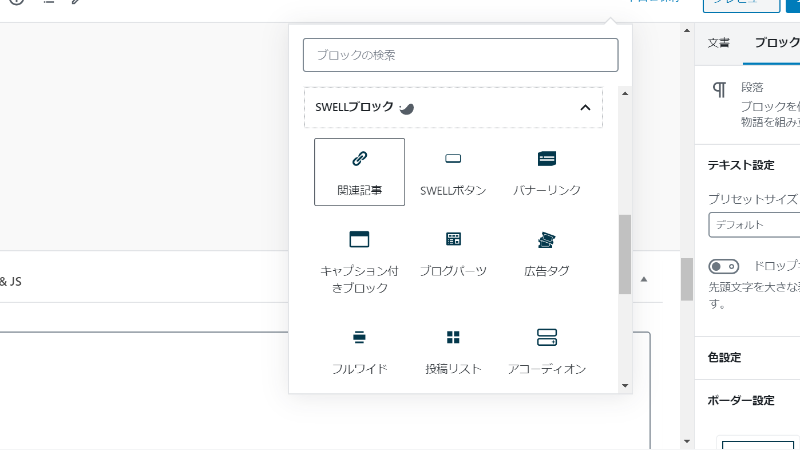
- ブロックを[関連記事]で作成
- 記事ID or キーワード検索で記事を選択
はい、これだけで関連記事が貼れちゃいます。




どうです?めっちゃ簡単でしょ?
今までは過去記事のID調べる手間があったのですが、キーワード検索で呼び出せるのは実に画期的。
内部リンクはSEO的にも重要、関連記事検索機能はほんと重宝しています。
SWELLの魅力3.プラグインを減らせる(=重くならない)


- 目次作成
- 人気記事リスト
- キャッシュ系
- 吹き出し作成系
この辺はSWELL自体に機能が組み込まれているので、プラグインを入れる必要はありません。
不要なプラグインは入れないことが鉄則。
SEO対策系のプラグインは「SEO SIMPLE PACK」を開発者が勧めています。
「All in One SEO Pack」を使っていた方は、こちらを削除して「SEO SIMPLE PACK」を使いましょう。
アナリティクス設定を忘れずに
アナリティクスの設定を「All in One SEO Pack」で設定していた方、「SEO SIMPLE PACK」側で再設定が必要になるのでお忘れなく。
私は4日間ほど再設定を忘れていました。
せっかくの優秀な無料ツール、使わないともったいない。


SWELLの魅力4.サイト高速化の設定が超簡単


SWELLではサイト高速化お助け機能が標準装備、プラグインやプログラミングの知識は一切不要。
プラグインの選定や設定にあれこれ悩む必要はありません。
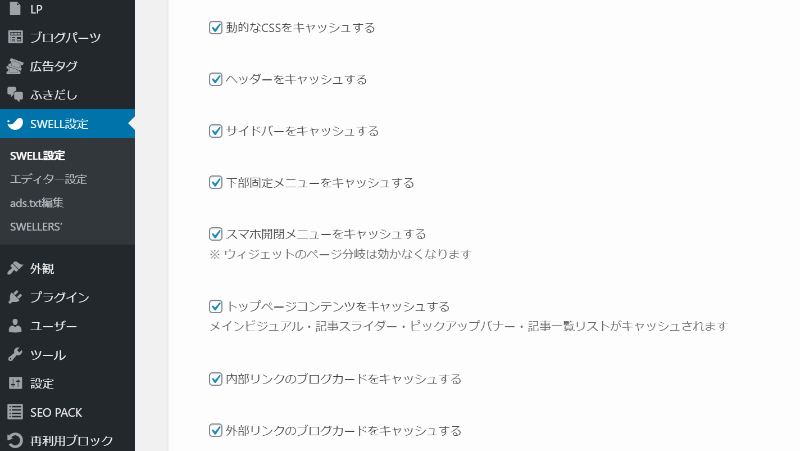
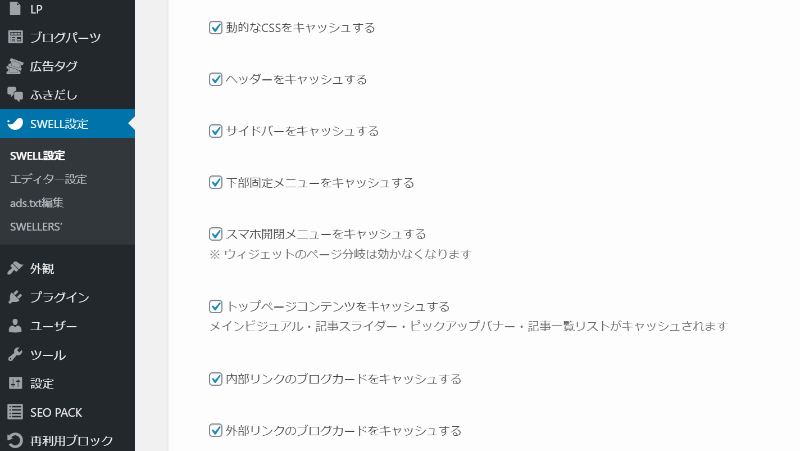
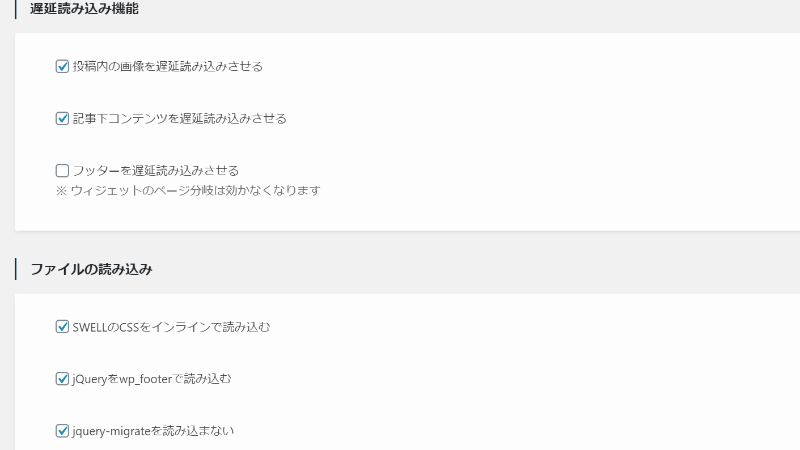
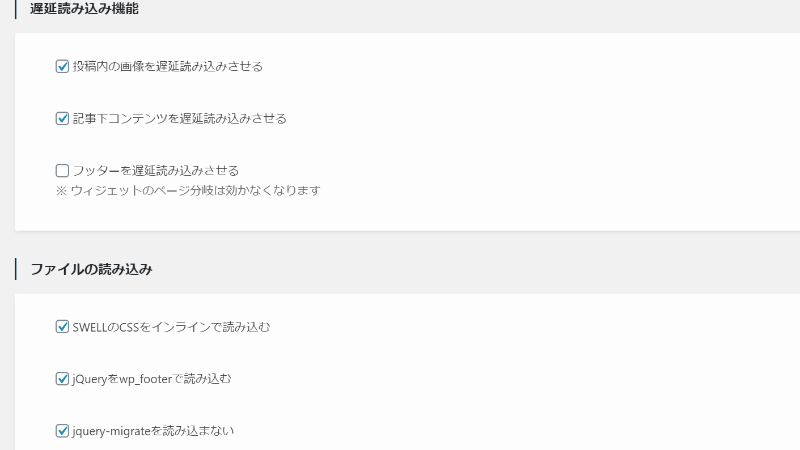
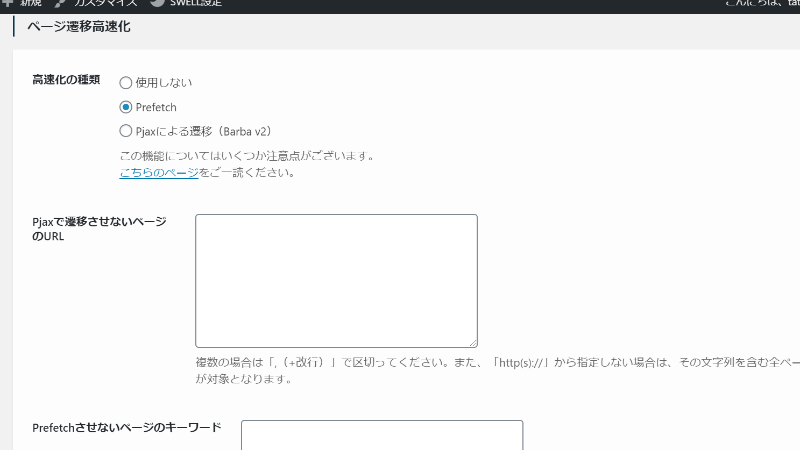
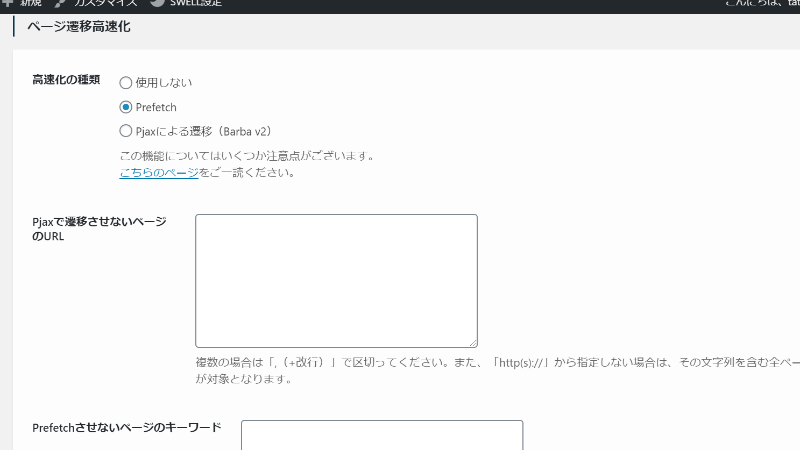
[SWELL設定]→[高速化]タブを選ぶと、色々とチェックできるような画面になります。






中身は全く理解できていませんが私はとりあえずほとんどにチェック、臆病なので注意書きのある項目だけチェックを外しています。
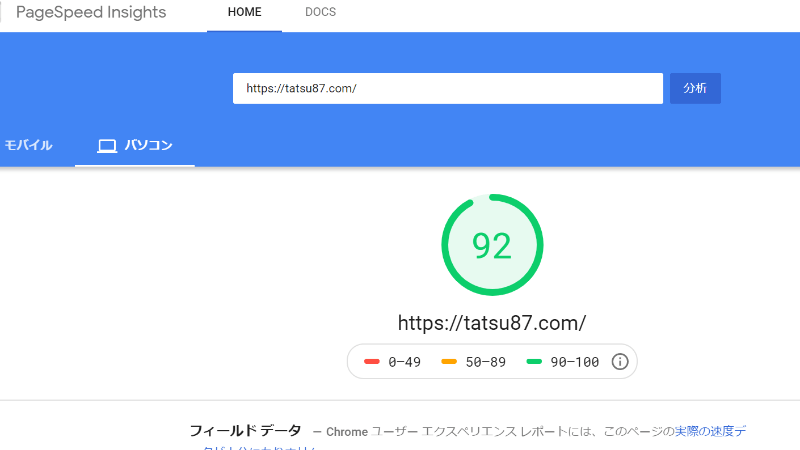
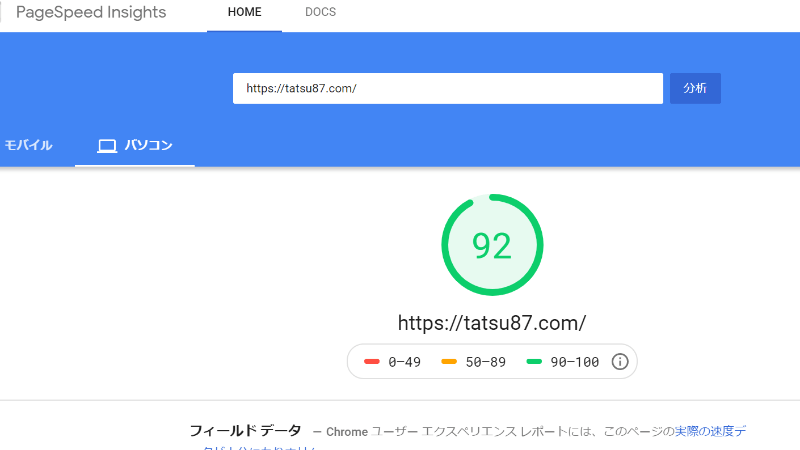
PageSpeed Insightsで速度を計測すると、だいたい90点前後でした。


うん、これはかなり優秀な成績のようです。
SWELLの魅力5.ページデザインにこだわれる


ページデザインも色々とこだわって作りこめます。
- 記事スライダー設置
- ウィジェット
- 自己紹介欄
このあたりは私も実際に使っていますが、簡単にイイ感じになるので非常に満足。
まだまだ全然使いこなせていませんけどね。
今は記事を書くのに一杯、少し余裕ができたらデザインの方も凝っていきたいなと考えています。
ブログデザイン自体はSEOに影響しないようなので、とりあえず後回し。
SWELLはGutenberg(ブロックエディタ)に完全対応


ワードプレスエディタ「Gutenberg」に完全対応。
Gutenberg(グーテンベルク)は俗にいうブロックエディターの事です。
巷ではこの「ブロックエディタ完全対応」の要素がかなりの高評価ポイントのようです。
ただですね、私はブログ開設以来Gutenbergしか使ったことがありません。
Gutenber完全対応がいかに素晴らしく、画期的なのかをよくわかっていないんですよね。
クラシックエディタを一切経験していない私にとっては、ブロックエディタ完全対応がいかに画期的で素晴らしいことなのかは評価できないのです。
SWELLの不満点1.開発・運営が個人(メリットでもある)


SWELLの開発は一人の方が行っています。
欠点に挙げた理由は、開発者1人に依存してしまうという状況がよろしくないと感じたからです。
開発者の方が突然サジを投げたり(失礼)、体調を崩されたりすると途端に影響を受けてしまいます。
開発者の「了さん」、Twittreを見てもかなり仕事熱心な方。
いきなりサジを投げるような心配はないでしょうが、逆に働きすぎて奥様に注意されることもあるみたいなので、体調管理は是非ともご注意を。



ご自愛下さい
逆に言えば一人親方なおかげで、組織に縛られず柔軟で迅速な対応や開発ができるメリットも大きく、一概にデメリットとも言いにくいんですけどね。
SWELLの不満点2.価格が高め


¥17,600(税込)※2020年5月時点
SWELLのこの価格を高いとみるか安いとみるか、金額だけ見れば他のテーマと比較してやや高額な部類でしょう。
ただまあ、テーマの有能さとアップデートの頻度とその内容を考えれば費用対効果も充分で決して高額ではありません。
SWELLを購入して後悔は全くありませんし、他のテーマが気になることもなくなりました。
- 面倒な記事装飾の作業がクリックひとつでできること
- 複数サイトで利用できること
この2つだけを考えても決してコスパの悪いものではないと感じます。
まとめ:ブロガーの味方、SWELLが好き


・記事装飾が超簡単(特に[関連記事]がお気に入り)
・プラグインが減らせる
・高速化が簡単(チェックいれるだけ)
・サイトデザインにこだわれる
・Gutenber完全対応
・開発、運営が個人
・価格が高い
何はともあれ「記事装飾が楽」っていうのが最もありがたいポイントであり魅力。
開発者の方の熱意も素晴らしく、頻繁にアップデートも繰り返され日夜進化を続けるテーマでもあります。
もしテーマ選びに迷っているのであれば、是非SWELLもご検討を。